Pada artikel kali ini saya akan membuatkan tutorial bagaimana cara
menambahkan kotak komentar facebook di postingan blog. Ya, kotak
komentar ini hanya akan muncul di postingan blog dan komentar default
blogspot bisa batasi / sembunyikan sebagian. Cara ini sedikit berbeda
dengan yang pertama dan menurut saya agak rumit, karena kita harus
membuat aplikasi sendiri di facebook. Namun saya yakin sobat blogger
pasti bisa.
Menyembunyikan komentar bawaan blog ini adalah pilihan bisa iya bisa tidak. Jika disembunyikan maka yang muncul cuma komentar facebook, sedangkan jika tidak maka yang muncul keduanya.
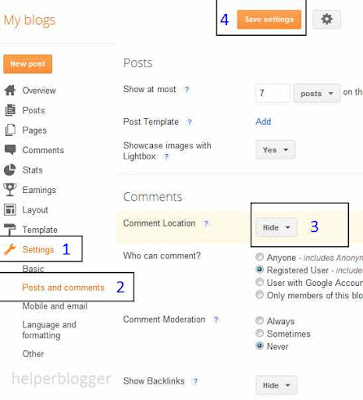
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor ID
atau kode
Ada 4 langkah yang kita lalui dalam menerapkan ini.
1. Menyembunyikan komentar asli / default blogspot. (Ini opsional bisa ya bisa tidak)
2. Membuat aplikasi komentar di facebook
3. Memasang aplikasi dan Menambahkan moderator meta tags di template blog.
4. Memasang kotak komentar facebook di edit HTML template
4. Memasang kotak komentar facebook di edit HTML template
Oke saya kira langsung saja kita ikuti tutorialnya.
Ingat, saya sarankan sobat mencobanya di blog percobaan dulu, baru sobat ulang lagi diblog yang sobat inginkan !!
A. Menyembunyikan komentar default blogspot (opsional)
Menyembunyikan komentar bawaan blog ini adalah pilihan bisa iya bisa tidak. Jika disembunyikan maka yang muncul cuma komentar facebook, sedangkan jika tidak maka yang muncul keduanya.
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
B. Membuat aplikasi komentar facebook
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
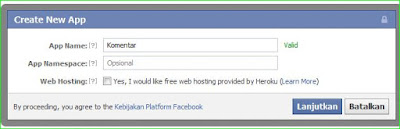
2. Klik Ke Aplikasi > Klik Create New App. Akan muncul seperti gambar di bawah.
3. Setelah itu akan muncul Security Check Captcha, masukkan kode yang diminta pada form, kemudian kirim/submit
4. Setelah langkah di atas mungkin akan terjadi berulang kembali kita
disuruh memasukkan ulang kode captcha, teliti ada opsi untuk konfirmasi
lewat nomor telepon. (Langkah ini mungkin tidak selalu, karena saat saya
mencoba lewat akun facebook yang lain tidak memerlukan proses ini.)
Jika selesai langkah 3 bisa juga langsung muncul gambar berikut;
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
C. Memasang aplikasi dan Moderator meta tag aplikasi di template blog.
Masuk akun blogger > Template > Edit HTML > Centang Expland
Template Widgets. Masukkan kode di bawah di atas kode
<b:skin><![CDATA[. Kemudian Save Template.
<meta content='Nomor Unik FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor ID
D. Memasang Kotak komentar facebook di bawah posting blog.
1. Cari kode berikut di edit HTML template
<div class='post-footer-line post-footer-line-3'>
Jika tidak ada cari kode
<p class='post-footer-line post-footer-line-3'>
<data:post.body/>
Lalu masukkan kode di bawah ini, tepat di bawahnya kode diatas (pilih satu saja).
<b:if cond='data:blog.pageType == "item"'><br />
<div id="fb-root">
</div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script><br />
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/><br />
</b:if>
<div id="fb-root">
</div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script><br />
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/><br />
</b:if>
Silakan sesuaikan lebar '450' kotak komentar facebooknya. Dan light menjadi dark jika template sobat gelap. Simpan template. dan kotak komentar facebook
sobat sudah terpasang di postingan blog. Silakan buka salah satu
postingan blog. Jika belum muncul silakan refresh / reload halaman
posting tersebut. Demikian tutorial bagaimana cara membuat dan memasang komentar facebook di bawah postingan blog. Silakan di coba and semoga berhasil..










+ komentar + 3 komentar
:)
Wah wah wah
ada yang lagi promosi ni....
:)
sukses ea sobat...?
untuk http://dina-shop7.blogspot.com, klo pgen pasang iklan d blog yang sederhana ini jga bleh.....?
:)
Agen Judi Online
Agen Bola
Agen Casino
Agen Bola Online
Agen Judi Bola
Agen casino Online
IBCBET
Agen SBOBET
Prediksi Bola
Agen Asia Poker77
Agen Judi Casino Online
http://banteng88bet.com/artikel/159/prediksi_chelsea_vs_southampton_26_april_2017
http://banteng88bet.com/artikel/160/prediksi_atletico_madrid_vs_villarreal_26_april_2017
http://bolabanteng88.com/artikel/65/prediksi_granada_vs_malaga_26_april_2017
Post a Comment
Admin